top of page

"Sweeten your day!"

Role

UX Designer
UX Researcher
Tools


Duration

17 March 2022 - 21 March 2022
Challenge
I'm facing a hard time defining and brainstorming the right feature for the app and assuming the case that i research and design a real cake shop.
How to Overcome it
I did many research on many object such as e-commerce app and my main inspiration is Bakulan App.
Problem

5 Why's
1. Why customer wants
delivery ?
2. Why they're lazy to order directly?
3. Why they can't afford
to come?
4. Why their type of work made them impossible to visit the shop?
5. Why their full-time job
makes them impossible
to directly order a cake?
Based on the analysis :
their customer doesn't have time to directly visit and order due to their exhausting work and business.
Solution
Based on the problem, i designed a solution that can give busy-people/citynoids
a flexibility that allow them to buy from the cake shop without even have to go directly to the shop, which is delivery.


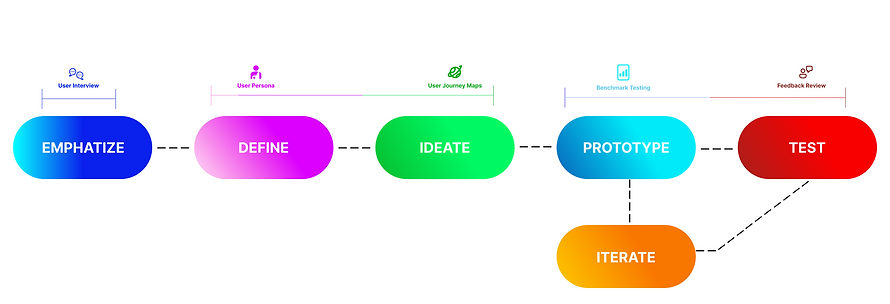
Design Thinking

Emphatize
1. I ask some customers about what they'll do for a living.
2. I ask those customers about how do they feel when ordering cake in LBB Cake Shop.
3. I ask those customers about what problem do they facing when they're going to order a cake.
4. I analyze all the answers that customers have given with 4W's and 5 Why's.


Define
In this phase, i use persona building and user journey map method. The persona is based on the customer interview :
1. People with high work hours.
2. Although they're very busy on their work, they still love to order some cake for a chill.
3. People who want to make their weekend much more refreshing with their family time plus cake.


Ideate
in ideating, i did a brainstorm for which the best customer to be selected as a persona and some features that needs to be added/designed on the application

Delivery

Track

Preference

Scan

Profile
Prototype
1. I created an information architechture as a design-concept of the app.


2. I created a wireframe that being the front-design of the app. the full wireframe can be seen here.
3. After the wireframe was made, i created a prototype about how the app would be used.
Test
In this phase, i used usability testing method and here's the overall rating :
Maze Link Here

Conclusion
Based on the testing result, this app is sustained to be developed but still need
some of the improvements
Prop+
Prokerja
LBB Cake
LBB Cake
MyJNE
PaDi UMKM X IDFood
bottom of page