top of page
.png)
X
%20(1)%201.png)
Role : UI/UX Designer
Tools : Figma & Photoshop
Duration : A Week
Overview
This UX case study demonstrates the design process using design thinking principles for the joint venture landing page of Padi UMKM and IDFOOD. The goal was to create an engaging and user-friendly e-commerce for their joint venture. The objective of this landing page is to promote the sale of lDFOOD Products

Website IDFOOD > Produk dan Layanan
Project Scope
The scope of the project is to design a responsive landing page that effectively communicates the benefits of buying from IDFOOD through PaDi UMKM platform. The landing page should highlight the freshness and authenticity of the produce while creating a seamless user experience for potential buyers and it depends on the client's wish.
Challenge
Challenges that i've faced in this projects are :
-
Limited Resources: Both Padi UMKM and IDFOOD had limited resources for the collaboration, including time and budget constraints, which impacted the project timeline.
-
Balancing Brand Identities: Harmonizing the brand identities of Padi UMKM and IDFOOD while maintaining a cohesive design required thoughtful consideration.
-
Fast-Paced Timeline : For the Development of the landing page, it had a very short timeline which is a week and only consisting of 5 days of work.
Client Request
To Develop the Landing page, Requests from the IDFOOD is needed in order to create the landing page and the requests are :
-
Create a visually appealing landing page that effectively showcases the collaboration and promotes IDFOOD products.
-
Implement an intuitive and seamless user experience to encourage online purchases.
-
Develop a responsive design that caters to users accessing the platform from various devices.
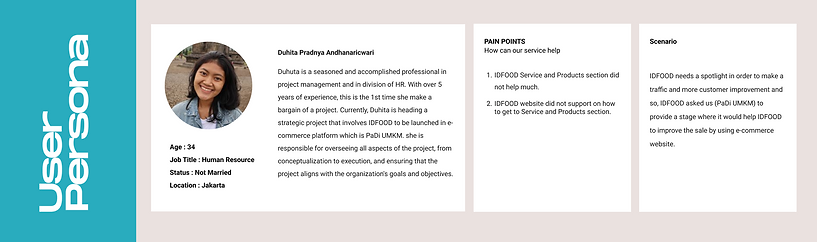
User Persona
In short, the user persona is created to simplify the pain points, expectations and the details of the client.

User Persona IDFOOD Client
Design Solutions
-
A visually appealing hero section showcasing images of an Customer and their products, along with the client's brand identity.
-
High-quality product images, detailed descriptions, and customer reviews to build trust and provide relevant information to users.
-
An intuitive and user-friendly navigation menu with categories for different types of produce, enabling quick access to desired products.
-
A responsive design to ensure optimal user experience on various devices, including desktops, tablets, and smartphones.
Final Design
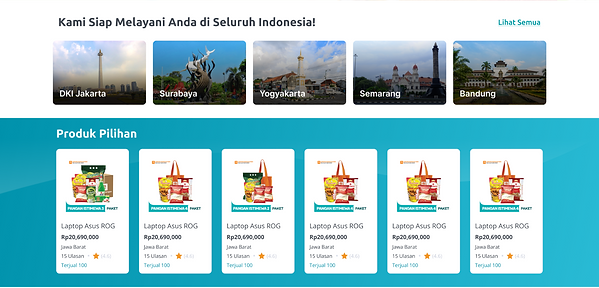
The final design successfully addressed the client's requests and overcame the challenges faced. The landing page features an engaging hero section, a clear value proposition, high-quality product visuals, and user-friendly navigation. Live Page
%201.png)
Hero


Prefered Prod & Locations Service
Partners & Product

Review & Footer
Final Design
Conclusion
The Padi UMKM x IDFOOD E-commerce Landing Page project exemplifies our commitment to a user-centric design approach, meeting the client's requirements, and delivering an engaging and seamless user experience. By understanding user needs, designing intuitive solutions, and incorporating sustainable messaging, the platform effectively promotes IDFOOD Products.
Prop+
Prokerja
LBB Cake
MyJNE
PaDi UMKM X IDFood
bottom of page