top of page

.png)


.png)
Invest. Grow. Succeed
Role UI/UX Team Leader ( Team Project
Tools Figma

Canva
Trello
Photoshop
Duration 2 Months ( 4 Sprints )

Challenge
We encountered various obstacles during our remote project, struggling with coordination, but we successfully overcame them and accomplished the task at hand. However, we realized that our understanding of real estate investment was limited, prompting us to delve deeper into the subject to enhance our knowledge.

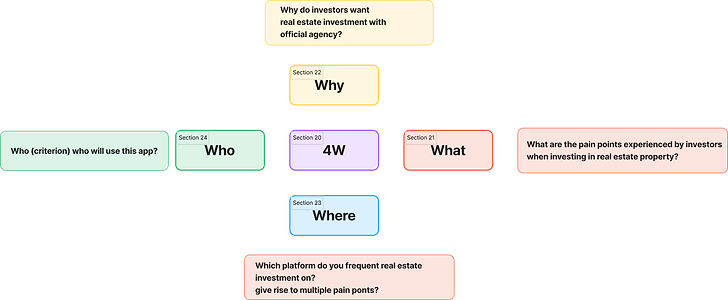
Identifying Problem


We identify the problem in order to increase the urgency to build this app.
We use 5 why's on a fishbone diagram model and 4 W's.





Prop + is the solution !
Prop + exist to introduce kind of things about property investment
in modern way and make a large property-investing community out of it
or in short
"Property investment in the form of applications that can be reached easily, anytime and anywhere."



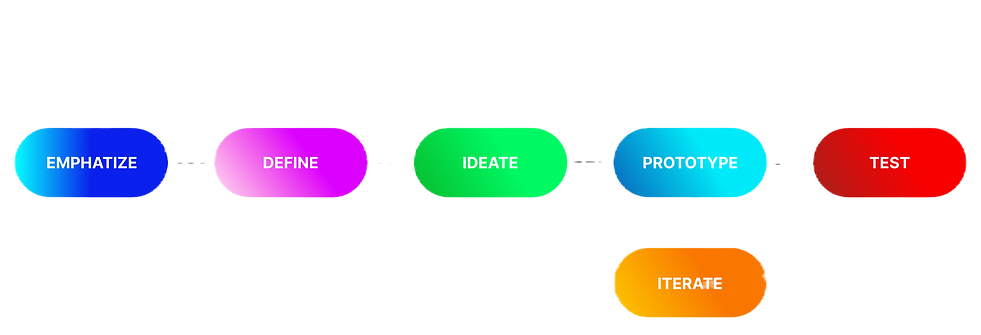
Design Thinking
_edited.png)



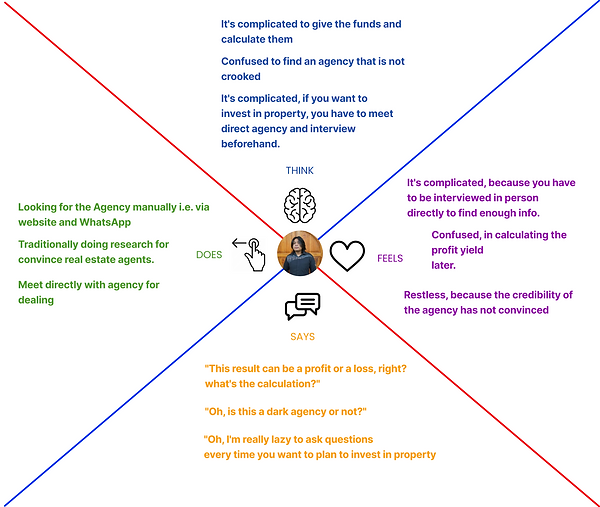
Emphatize
We use empathy maps on user who experienced investing for many times and here's the result :
.png)



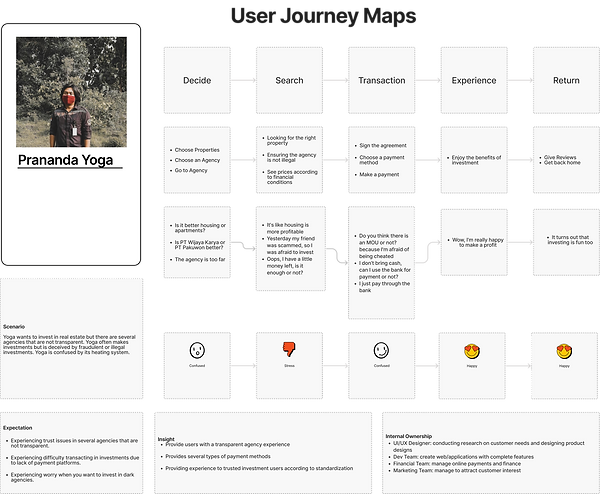
Define
We use user persona and user journey maps to find out what are the pain points in investing





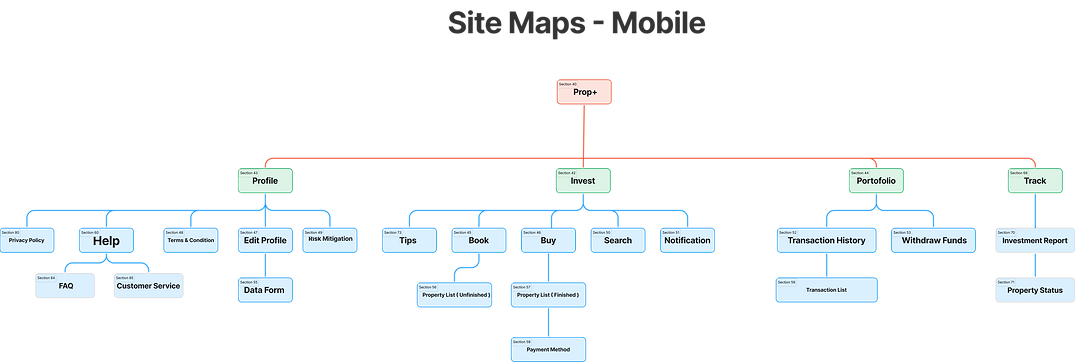
Ideate
From the define process, we ideated some of this menu :




bottom of page

.png)
.png)
.png)
.png)
.png)
.png)
.png)
.png)
.png)
.png)
.png)
.png)
.png)
.png)
.png)
