top of page
.png)
Role : UI/UX Designer
Tools : Figma & Photoshop
Duration : Less than a month
Challenge
The Greatest Challenge that i've faced in this project is how short the duration is for creating 2 digital brand & products simultaneously and this project forced me to step out of the friendly design into a design that focuses on how easy the user to buy the product so it had many CTA, adaptation is indeed important.

How to Overcome it
In order to achieve the deadline, i deployed a fast-paced agile research and design, Double Diamond is the suitable UX Framework for this case.

Product Overview

Product 1 : Promanage
Promanage is a product about selling variety of digital project management templates consisting of 3 level of products. The templates is based on Microsoft Excel and Word.
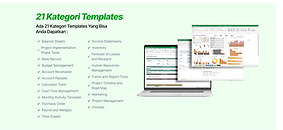
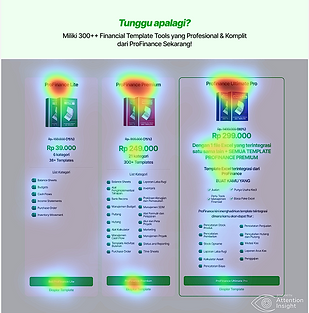
Product 2 : Profinance
Profinance is a product about selling variety of digital financial reporting tools consisting 3 level of products. The templates is based only on Microsoft Excel.
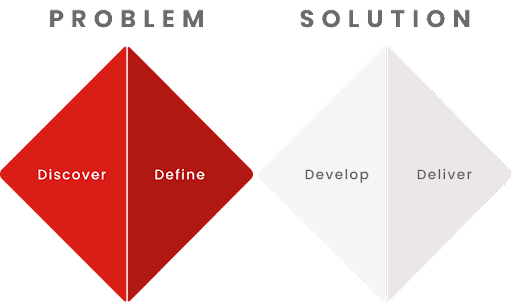
UX Framework :
Double Diamond

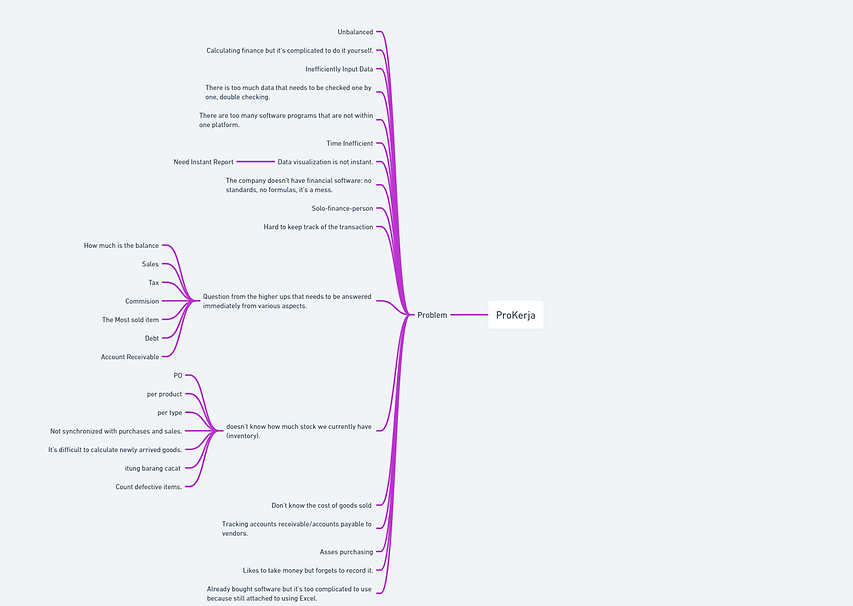
Discovering the Problem

I did divergence research with some interview towards individuals with a business focus. and we discover and we summarize the problem using UX Mindmap.
.png)
Define the Problem

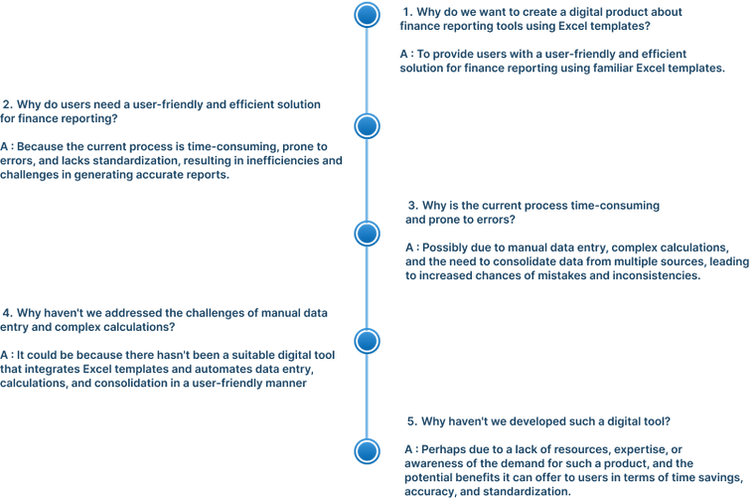
The problem that i have discovered needs to be defined in the roots of the problem and i'am using 5 Why's.

Develop the Solution

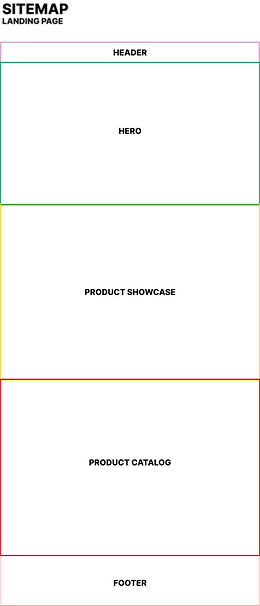
Based on the defined problems, i developed some site maps of the upcoming features adapted by the concept of the website. Design and Test are also a part of this phase.

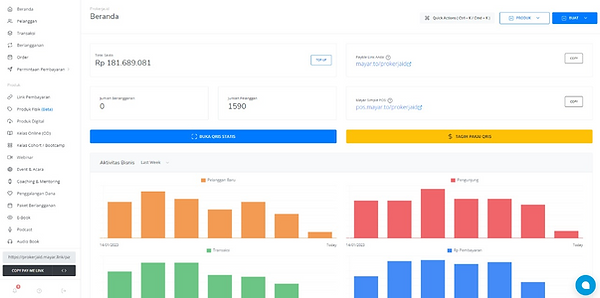
DESIGN PREVIEW







FULL PAGE : HERE
FULL PAGE : HERE
Heat Maps Testing (Usability)


Deliver the True Solution

From the heat maps, i evaluated the solution to create the suitable CTA to increase the sales of the product and surprisingly, it worked!

Sales from 27/10/2022 - 14/01/2023
Prop+
Prokerja
MyJNE
PaDi UMKM X IDFood
LBB Cake
bottom of page